How to create charts and dashboard for MongoDB in JSReport
We have various open source tools like Power BI, Pentaho, Tableau, Qlik sense etc available which provides platform to create charts but all these support some limited features to use on free version and need to pay for using full functionality so today I am going to introduce one open source JSReport which is purely based on java script and can create any kind of Reports and charts and can integrate with client application.
In this tutorial we will go through with following:
JSReport is an open source platform for designing and rendering various reports.
JSReport is a reporting server which lets developers define reports using javascript templating engines (like jsrender or handlebars). It supports various report output formats like html, pdf, excel and others. It also includes advanced reporting features like user management, REST API, scheduling, designer or sending emails.
You can find more information on the official project website https://jsreport.net
Prerequisite:
1. Node.js(>=8.9)
2. MongoDB
3. RestClient gem
Knowledge required:
1. Node.js
2. Mustache.js
3. MongoDB
4. Ruby
5. Angular JS
6. Handlebar template engine
7. Chart.js
8. API
Step 1: how to install and run JSReport server
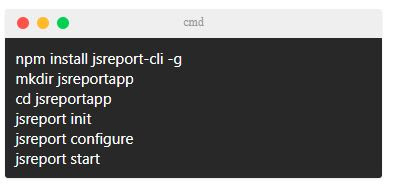
Open Node.js command prompt and type as below:
Once JSReport start than you can reach on default port 5488. You can use URL like https://localhost:5488/ and this will look like below:
Step 2: how can connect with MongoDB.
Need to install MongoDB driver first as per below:
Next we need to create a custom node.js script accessing our mongodb and loading data what we need. The script creation and evaluation is handled by jsreport standard scripts extension and it can look like this:
Here, maindb is database name, people is collection and result stored in req.data.
Step 3: How can create chart using chart.js
Now we can use req.data in handlebar template engine for data but here I will use JSON for demonstration.
Step 4: How can get JSReport API definition
Here we have POST URL : https://localhost:5488/api/report and unique template shortid for this report is ry6nmoEVQ.
Step 5: How can call this API from Ruby application.
We can get this payload value in JSReport beforeRender method using req.data.
Step 6: how can show API result in Angular page.
Above json will return whole HTML, we need to place script and HTML where you want to show in your application.
In this tutorial we will go through with following:
- How we can create various reports and charts like Bar chart, Pie chart etc in JSReport.
- How JSReport create API of templates.
- Ho we can call JSReport API from Ruby application.
- Ho we can display chart in Angular page.
JSReport is an open source platform for designing and rendering various reports.
JSReport is a reporting server which lets developers define reports using javascript templating engines (like jsrender or handlebars). It supports various report output formats like html, pdf, excel and others. It also includes advanced reporting features like user management, REST API, scheduling, designer or sending emails.
You can find more information on the official project website https://jsreport.net
Prerequisite:
1. Node.js(>=8.9)
2. MongoDB
3. RestClient gem
Knowledge required:
1. Node.js
2. Mustache.js
3. MongoDB
4. Ruby
5. Angular JS
6. Handlebar template engine
7. Chart.js
8. API
Step 1: how to install and run JSReport server
Open Node.js command prompt and type as below:
Once JSReport start than you can reach on default port 5488. You can use URL like https://localhost:5488/ and this will look like below:
Step 2: how can connect with MongoDB.
Need to install MongoDB driver first as per below:
Next we need to create a custom node.js script accessing our mongodb and loading data what we need. The script creation and evaluation is handled by jsreport standard scripts extension and it can look like this:
Here, maindb is database name, people is collection and result stored in req.data.
Step 3: How can create chart using chart.js
Now we can use req.data in handlebar template engine for data but here I will use JSON for demonstration.
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<script src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.6/Chart.min.js'></script>
</head>
<body>
<canvas id='myChart' style="margin-top:30px"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['M', 'T', 'W', 'T', 'F', 'S', 'S'],
datasets: [{
label: 'apples',
data: [12, 19, 3, 17, 6, 3, 7],
backgroundColor: "rgba(153,255,51,0.4)"
}, {
label: 'oranges',
data: [2, 29, 5, 5, 2, 3, 10],
backgroundColor: "rgba(255,153,0,0.4)"
}]
},
options: {
animation: {
onComplete: function () {
// set the PDF printing trigger when the animation is done
// to have this working, the phantom-pdf menu in the left must
// have the wait for printing trigger option selected
window.JSREPORT_READY_TO_START = true
}
}
}
});
</script>
</body>
</html>
when we will run report it would look like below:Step 4: How can get JSReport API definition
Here we have POST URL : https://localhost:5488/api/report and unique template shortid for this report is ry6nmoEVQ.
Step 5: How can call this API from Ruby application.
Using RestClient gem we can call JSReport API and will pass same information which we got from JSReport. We can pass our custom data as payload in API definition.def create_report(payload) url = 'https://localhost:5488/api/report' payload = {template:{shortid:'ry6nmoEVQ'},data: payload} begin result = RestClient::Request.execute(:method => :post, :url => url, :payload => payload, :user => 'admin', :password => "********", :headers => {"Content-Type" => 'application/json',"Accept" => 'application/json'}) json = result.body.to_json json rescue RestClient::Exception => e puts "Error" puts e.http_code puts e.http_body endend
We can get this payload value in JSReport beforeRender method using req.data.
Step 6: how can show API result in Angular page.
Above json will return whole HTML, we need to place script and HTML where you want to show in your application.







I think the REST API and QlikSense both serve their purpose of solving some extreme complicated problems.
ReplyDeleteqlik rest api connection